

NEW: The old function reference has been removed and replaced with "Documentation for Word" command which parses. If you need support you can contact the developer Ryan Joseph. However if you program in another language there's a good chance TextMate has a useful bundle for it so the purchase is easier to justify.
#Textmate download trial#
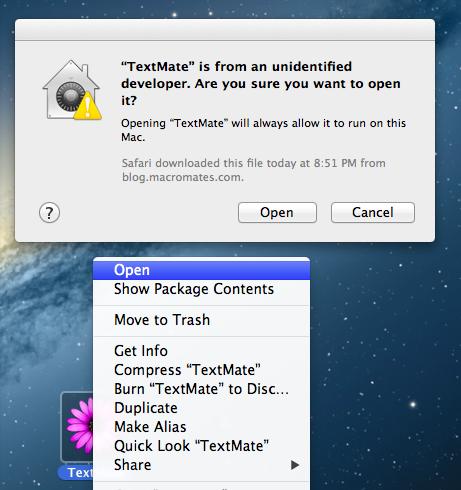
Unfortunately unlike Xcode, TextMate is not free and must be purchased from Macromates for about $60 (free 30-day trial available). Bottom line, using Xcode for Pascal is a hack where we control nothing and the TextMate bundle is designed specifically for Pascal and allows us (the users) to modify it anyway we wish.
#Textmate download code#
Why use TextMate instead of Xcode? The current state of Xcode 4.0 is dismal for Pascal (no syntax coloring, symbol menu or code navigation) and it was only getting decent in version 3.2.6 before that generation of Xcode was discontinued. Most importantly TextMate is highly extensible so you can control how it works for you. TextMate is a simple, yet very powerful editor and when used as an IDE much easier to learn than Xcode. When a variable isn't set, its default or the empty string is inserted.The Pascal.tmbundle TextMate bundle adds syntax support for standard, object and Objective Pascal dialects along with compiler utilities for FPC and GDB terminal support which together make a complete IDE experience. Snippets support most TextMate syntax for dynamic behavior, intelligently format whitespace based on the insertion context, and allow easy multiline editing.īelow is an example of a for loop snippet for JavaScript: // in file 'Code/User/snippets/javascript.json', you can insert the value of a variable. Snippets files are written in JSON, support C-style comments, and can define an unlimited number of snippets. VS Code manages the creation and refreshing of the underlying snippets file(s) for you. To create or edit your own snippets, select Configure User Snippets under File > Preferences ( Code > Preferences on macOS), and then select the language (by language identifier) for which the snippets should appear, or the New Global Snippets file option if they should appear for all languages. You can easily define your own snippets without any extension.
#Textmate download install#
If you find an extension you want to use, install it, then restart VS Code and the new snippets will be available. You can search for extensions that contains snippets in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X)) using the filter.
Many extensions on the VS Code Marketplace include snippets. However, keep in mind that this list also includes user snippets that you have defined, and any snippets provided by extensions you have installed. You can see the available snippets for a language by running the Insert Snippet command in the Command Palette to get a list of the snippets for the language of the current file. VS Code has built-in snippets for a number of languages such as: JavaScript, TypeScript, Markdown, and PHP. The snippet syntax follows the TextMate snippet syntax with the exceptions of 'interpolated shell code' and the use of \u both are not supported. There is also support for tab-completion: Enable it with "editor.tabCompletion": "on", type a snippet prefix (trigger text), and press Tab to insert a snippet. In Visual Studio Code, snippets appear in IntelliSense ( ⌃Space (Windows, Linux Ctrl+Space)) mixed with other suggestions, as well as in a dedicated snippet picker ( Insert Snippet in the Command Palette).

Configure IntelliSense for cross-compilingĬode snippets are templates that make it easier to enter repeating code patterns, such as loops or conditional-statements.


 0 kommentar(er)
0 kommentar(er)
